 Desain kaos adalah salau satu bagian dari seni visual yang cukup menarik untuk digeluti, baik itu untuk keperluan bisnis, maupun hanya sekedar hobby untuk keperluan personal. Pada photo shop kali ini, kita akan mempelajari bagaimana caranya membuat preview tampilan desain pada template t-shirt agar terlihat realistis sehingga cukup mewakili kondisi hasil akhir kaos setelah diproduksi/sablon. Tutorial ini sangat sederhana dan (semoga) dapat diikuti dengan mudah. :)
Desain kaos adalah salau satu bagian dari seni visual yang cukup menarik untuk digeluti, baik itu untuk keperluan bisnis, maupun hanya sekedar hobby untuk keperluan personal. Pada photo shop kali ini, kita akan mempelajari bagaimana caranya membuat preview tampilan desain pada template t-shirt agar terlihat realistis sehingga cukup mewakili kondisi hasil akhir kaos setelah diproduksi/sablon. Tutorial ini sangat sederhana dan (semoga) dapat diikuti dengan mudah. :)STEP 1
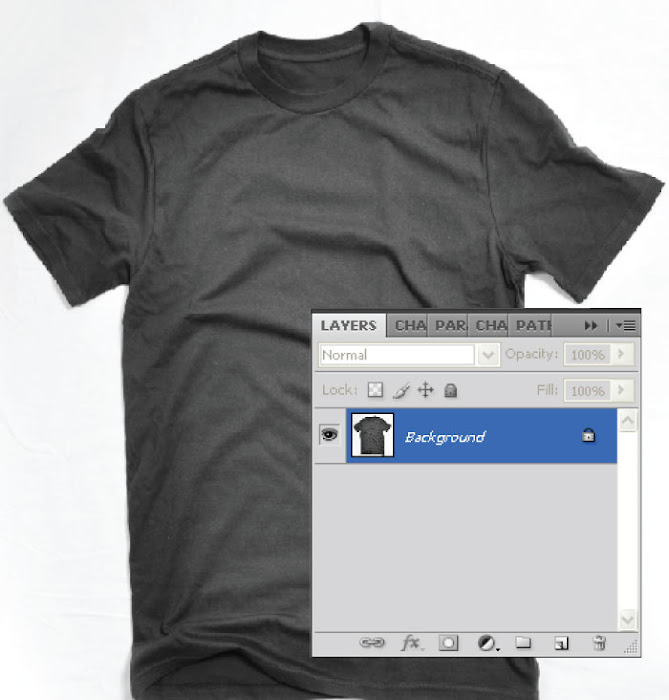
Buka Gambar template kaos di photoshop. Jika kamu belum punya template kaos, silahkan lihat dulu artikel ini : 25 Template T-shirt Gratis untuk Preview Desain Kaos

STEP 2
Gunakan Pen Tool untuk menyeleksi kaos, buat yang belum tau cara menggunakan pen tool untuk membuat seleksi, lihat di tutorial ini.

STEP 3
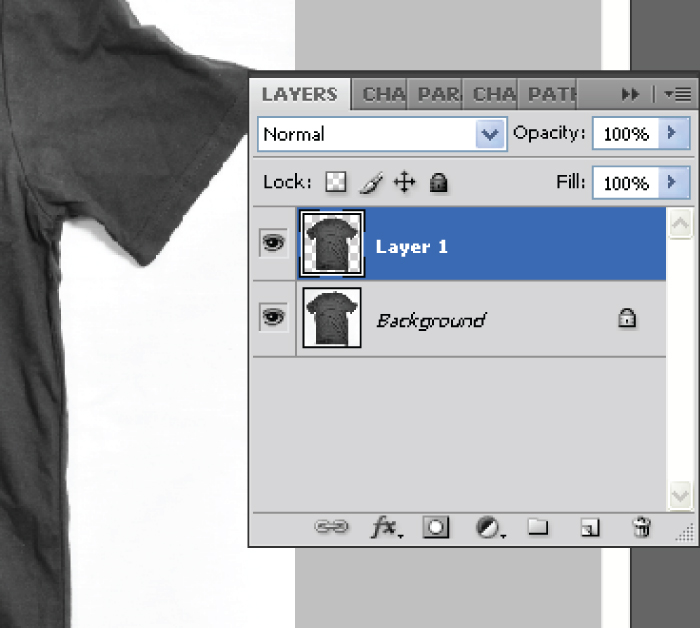
Dalam keadaan seleksi kaos aktif, klik layer "Background", lalu tekan tombol Ctrl + J di keyboard. Maka akan muncul sebuah layer di atas layer "background" berupa duplikasi berdasarkan seleksi yang telah dibuat tadi.

STEP 4
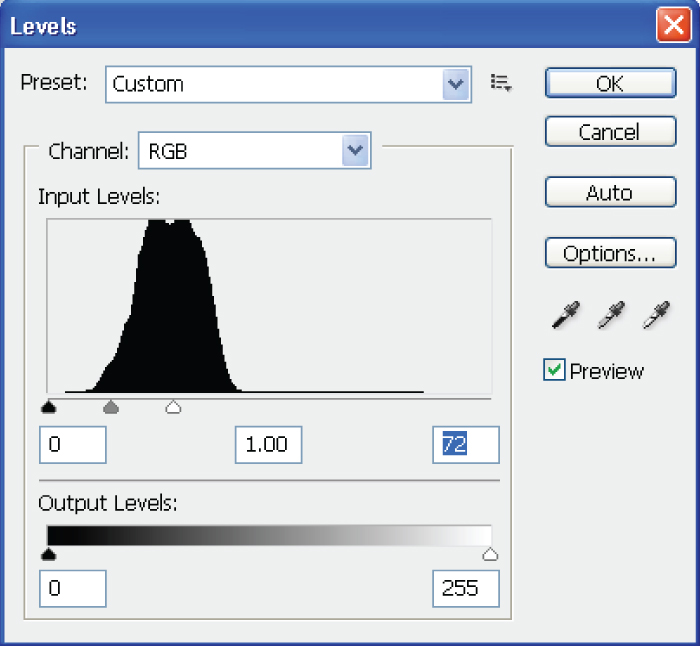
Klik pada "layer 1", lalu tekan tombol Ctrl + L di keyboard untuk membuat adjustment Level untuk layer tersebut. Atur settingan pada adjustment level seperti gambar dibawah. Langkah ini akan membuat warna kaos pada "Layer 1" menjadi terang berwarna putih.


STEP 5
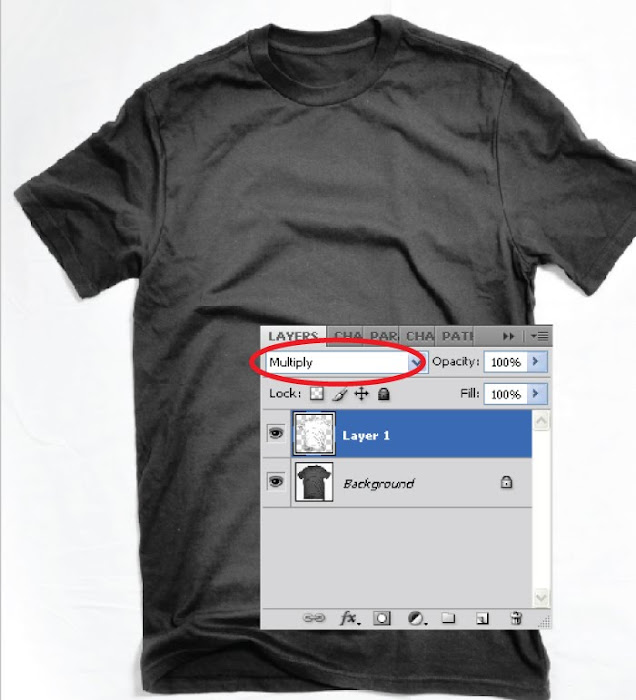
Ubah blending mode dari "layer 1" menjadi Multiply. Langkah ini membuat bagian yang tampil pada layer 1 hanyalah bayangan lipatan-lipatan baju.

STEP 6
Sekarang saatnya memasukkan desain kaos. Desain kaos di tutorial ini saya buat di Illustrator, tidak masalah kalau desain kamu di Photoshop atau CorelDRAW, langkah-langkahnya sama saja. Masuk sebentar ke Illustrator untuk meng-copy desain (Ctrl + C).

STEP 7
Kembali lagi ke Photoshop, lalu tekan tombol Ctrl + V untuk paste desain kaos ke Photoshop.

STEP 8
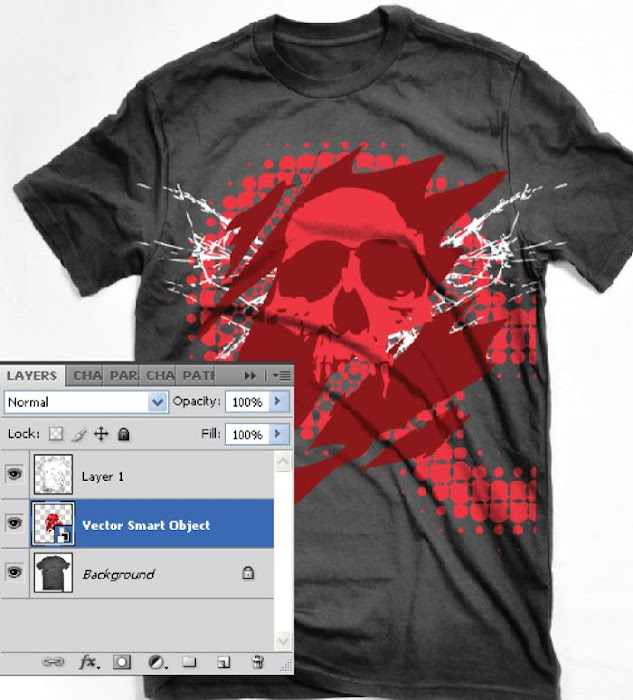
Klik layer "vector smart object" (layer desain kaos), Lalu tekan tombol Ctrl + [ di keyboard untuk memposisikan layer desain kaos dibawah layer 1. Sekarang preview desain terlihat lebih realistis karena bayangan lipatan kaos dari "layer 1" terlihat diatasnya.

STEP 9
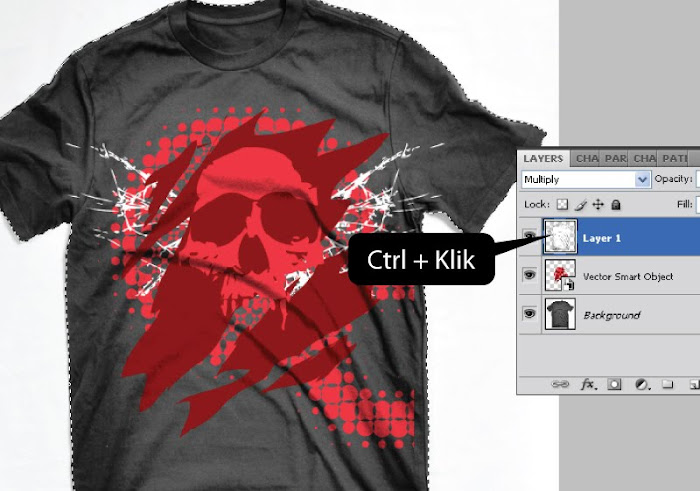
Sekarang kita akan membuat agar desain kaos dapat diposisikan lebih bebas pada template. Caranya, tekan tombol Ctrl lalu klik pada thumbnail layer 1 untuk mengambil seleksi berdasarkan bentuk objek pada layer 1.

STEP 10
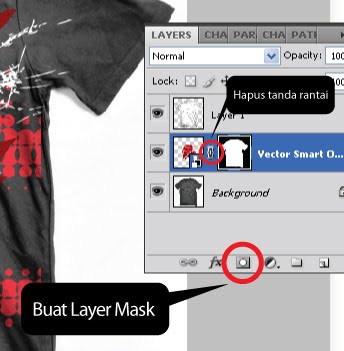
Sementara seleksi aktif, klik pada layer "vector smart object" lalu klik icon Add layer mask dibagian bawah layer palette. Layer mask akan terbentuk berdasarkan seleksi yang sedang aktif dan berfungsi agar bagian diluar seleksi tersebut tidak kelihatan pada area kerja. Jika sudah, klik pada tanda rantai diantara thumbnail layer "vector smart object" dan layer mask untuk menghilangkannya.

STEP 11
Langkah tadi membuat kita lebih bebas menggeser dan memperbesar desain kaos untuk mengatur posisi yang sesuai dengan tampilan kaos. Klik pada thumbnali layer "vector smart object" lalu tekan Ctrl + T (transform) di keyboard untuk mulai mengatur posisi tampilan desain pada kaos.

Hasil Akhir
Beginilah hasil akhir yang kita dapat pada tutorial photoshop kali ini. Bayangan lipatan kaos terlihat di atas desain dan membuat preview t-shirt tampil realistis.


Tidak ada komentar:
Posting Komentar