Animasi adalah suatu objek yang disusun sedemikian rupa berdasarkan urutan frame-frame sehingga menimbulkan efek gerak.
Berikut ini kita mencoba membuat sebuah animasi dengan dua buah objek yaitu lingkaran berwarna merah dan juga lingkaran berwarna kuning. Apabila proyek kita kali ini berakhir dengan benar maka hasilnya adalah seperti lampu berkedip merah dan kuning.
Proyek pembuatan animasi kita kali ini menggunakan adobe photoshop, bila belum memiliki software adobe photoshop silahkan download di sini.
Pertama-tama buatkan sebuah lingkaran kecil dan berikan warna kuning (shape 2) kemudian duplikasi layer lingkaran berwarna kuning tadi (shape 2) menjadi layer baru dan ubah warna lingkarannya menjadi warna merah (shape 2 copy).
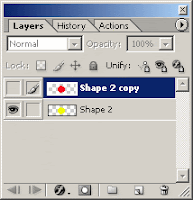
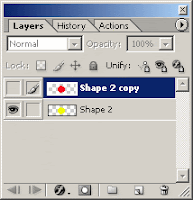
Sehingga kita memiliki duah buah objek pada dua buah layer yaitu "shape 2" dan "shape 2 copy" seperti pada gambar berikut


 Setelah membuat kedua buah layer dengan dua buah objek berwarna merah dan kuning, langkah selanjutnya adalah mengeditnya dalam ImageReady untuk dijadikan sebuah animasi dengan klik icon pada bagian paling bawah toolbox seperti pada gambar berikut :
Setelah membuat kedua buah layer dengan dua buah objek berwarna merah dan kuning, langkah selanjutnya adalah mengeditnya dalam ImageReady untuk dijadikan sebuah animasi dengan klik icon pada bagian paling bawah toolbox seperti pada gambar berikut :

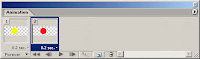
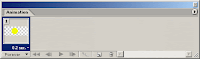
Pada ImageReady editor perhatikan window/jendela animasi sudah muncul, jika belum muncul maka klik pada menu Window kemudian pilih Animation sehingga terlihat window animasi seperti berikut.
 Perhatikan pada bagian layer, hilangkan terlebih dahulu Indicates Layer Visibility atau tanda mata pada layer "shape 2 copy" sehingga objek yang muncul pada frame pertama adalah objek yang berwarna kuning.
Perhatikan pada bagian layer, hilangkan terlebih dahulu Indicates Layer Visibility atau tanda mata pada layer "shape 2 copy" sehingga objek yang muncul pada frame pertama adalah objek yang berwarna kuning.
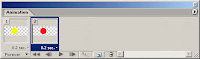
Langkah selanjutnya tambahkan satu frame lagi untuk menempatkan objek kedua dengan warna merah yaitu dengan cara, klik untuk memunculkan tanda mata pada sebelah kiri layer "shape 2 copy" dan klik untuk menghilangkan tanda mata pada layer "shape 2" sehingga yang muncul pada frame kedua adalah objek yang berwarna merah sehingga pada jendela animation terlihat seperti berikut.

Setelah selesai memasukan objek pada frame-frame, selanjutnya tentukan waktu jedah setiap frame pada bagian bawah masing-masing frame dan coba jalankan atau play animasi.
Langkah terakhir adalah menyimpan hasil animasi kita menjadi sebuah file dengan ekstensi gif yaitu dengan cara klik menu File - Save Optimazed As... dan berikan nama sesuai keinginan anda.
Dasar dari pembuatan animasi menggunakan adobe photoshop sudah selesai, selanjutnya tergantung kreativitas kita masing-masing para pengguna komputer untuk mengembangkan idenya dan menuangkannya dalam sebuah objek bergerak atau animasi.
Berikut ini kita mencoba membuat sebuah animasi dengan dua buah objek yaitu lingkaran berwarna merah dan juga lingkaran berwarna kuning. Apabila proyek kita kali ini berakhir dengan benar maka hasilnya adalah seperti lampu berkedip merah dan kuning.
Proyek pembuatan animasi kita kali ini menggunakan adobe photoshop, bila belum memiliki software adobe photoshop silahkan download di sini.
Pertama-tama buatkan sebuah lingkaran kecil dan berikan warna kuning (shape 2) kemudian duplikasi layer lingkaran berwarna kuning tadi (shape 2) menjadi layer baru dan ubah warna lingkarannya menjadi warna merah (shape 2 copy).
Sehingga kita memiliki duah buah objek pada dua buah layer yaitu "shape 2" dan "shape 2 copy" seperti pada gambar berikut


 Setelah membuat kedua buah layer dengan dua buah objek berwarna merah dan kuning, langkah selanjutnya adalah mengeditnya dalam ImageReady untuk dijadikan sebuah animasi dengan klik icon pada bagian paling bawah toolbox seperti pada gambar berikut :
Setelah membuat kedua buah layer dengan dua buah objek berwarna merah dan kuning, langkah selanjutnya adalah mengeditnya dalam ImageReady untuk dijadikan sebuah animasi dengan klik icon pada bagian paling bawah toolbox seperti pada gambar berikut :
Pada ImageReady editor perhatikan window/jendela animasi sudah muncul, jika belum muncul maka klik pada menu Window kemudian pilih Animation sehingga terlihat window animasi seperti berikut.
 Perhatikan pada bagian layer, hilangkan terlebih dahulu Indicates Layer Visibility atau tanda mata pada layer "shape 2 copy" sehingga objek yang muncul pada frame pertama adalah objek yang berwarna kuning.
Perhatikan pada bagian layer, hilangkan terlebih dahulu Indicates Layer Visibility atau tanda mata pada layer "shape 2 copy" sehingga objek yang muncul pada frame pertama adalah objek yang berwarna kuning.Langkah selanjutnya tambahkan satu frame lagi untuk menempatkan objek kedua dengan warna merah yaitu dengan cara, klik untuk memunculkan tanda mata pada sebelah kiri layer "shape 2 copy" dan klik untuk menghilangkan tanda mata pada layer "shape 2" sehingga yang muncul pada frame kedua adalah objek yang berwarna merah sehingga pada jendela animation terlihat seperti berikut.

Setelah selesai memasukan objek pada frame-frame, selanjutnya tentukan waktu jedah setiap frame pada bagian bawah masing-masing frame dan coba jalankan atau play animasi.
Langkah terakhir adalah menyimpan hasil animasi kita menjadi sebuah file dengan ekstensi gif yaitu dengan cara klik menu File - Save Optimazed As... dan berikan nama sesuai keinginan anda.
Dasar dari pembuatan animasi menggunakan adobe photoshop sudah selesai, selanjutnya tergantung kreativitas kita masing-masing para pengguna komputer untuk mengembangkan idenya dan menuangkannya dalam sebuah objek bergerak atau animasi.
Tidak ada komentar:
Posting Komentar